Recomiendo revisar el post http://appweb123.blogspot.com/2014/08/manejo-de-fechas.html
Descargar proyecto web (sin formato)
viernes, 15 de agosto de 2014
jueves, 14 de agosto de 2014
manejo de fechas
Les comparto, ahora por este medio, una utilidad para el
manejo de fechas.
Incluí lo que se utiliza a menudo: obtener fecha actual,
restar fechas, sumar días, etc.
NO conté con el tiempo suficiente para revisar bien el
código, así que cualquier detalle o sugerencia será bienvenida, tampoco
tengo el tiempo, en esta ocasión, de comentar el código...
Espero que con el ejemplo de uso sea más que suficiente para
la mayoría.
blog en proceso...
domingo, 10 de agosto de 2014
Mandar email desde java
Necesitamos JSF y JavaMail
El árbol de proyecto es el siguiente:
- Creamos un nuevo proyecto (java) con el nombre correo.
- En la carpeta "SourcePackages" agregamos un nuevo archivo de propiedades, llamado datos.
- Agregamos las claves fundamentales para JavaMail (líneas 4-8) y otras claves que utilizaremos (líneas 10-12)
NOTA: el correo debe ser uno existente de gmail
y la contraseña (línea 12) real del correo especificado
- Ahora creamos el paquete util, y dentro del mismo la clase EnviarMail que tendrá toda la lógica para el envío de correo utilizando JavaMail.
Debemos contar con el jar de JavaMail (mail.jar) para importar algunas clases a utilizar
Definimos un método que recibirá tres parámetros
Encerrando las sentencias en el bloque try-catch, iniciamos leyendo el archivo de propiedades y creando una composición de Session asignando un objecto de sesión predeterminado (getDefaultInstance) con las propiedades (claves) y valores del archivo de propiedades llamado datos.
Para crear el mensaje, será a través de una instancia de objeto MimeMessage y luego le establecemos los atributos y contenidos apropiados setFrom, setSubject, setText, addRecipient, etc.
De la imagen siguiente, línea 42 se establece el remitente del correo: setFrom
Línea 44, se establece el asunto del mensaje (correo): setSubject
Línea 45, se establece el mensaje como tal especificando la codificación a utilizar y el subtipo MIME
prop.getProperty("clave") recupera el valor de la clave indicada en el archivo de propiedades llamado datos
De la imagen anterior, en la línea 43 se declara el destinatario del correo (éste debe existir y puede ser de gmail. hotmail, yahoo, etc.), se puede incluir con copia a otro destinatario y con copia oculta
Línea 50, nos autenticamos con el usuario (correo) y contraseña válidos en el host especificado (en este caso smtp.gmail.com: clave mail.smtp.host del archivo de propiedades)
Una vez autenticados, mandamos el mensaje sendMessage
Casí para finalizar, cerramos el servicio: t.close();
Línea 55 cerramos try y añadimos dos catch específicos: si hay error en el envío del mensaje y si hay algún problema en la entrada/sálida de datos al cargar el archivo de propiedades.
Ahora utilizaremos este método desde una "Java Main Class"
Descargar ejemplo
Antes de probar el proyecto de ejemplo, debe establecer su correo y contraseña de gmail en el archivo de propiedades (en las claves mail.smtp.user y utez.gmail.pass).
Queda como creatividad que el método enviar retorne un "booleano" para informar si se envío o no el correo, validar que las direcciones de correo cumplan con el formato de correo, y agrear una interfaz gráfica con swing o web por ejemplo.
lunes, 4 de agosto de 2014
de Swing a Web
¿cuentas con una aplicación de "escritorio" (Swing) y quieres crear su equivalente en aplicación Web?
En este post proponemos una estrategia para ello:
Utilizaremos MVC pero sin el uso de algún framework para ello.
¡Tu aplicación de "escritorio" ya cuenta con BEAN´s y DAO´s y con su respecta manipulación de datos (operaciones CRUD) ?
Entonces sólo hace falta el controlador (servlet) y la vista (jsp) para tener la replica como aplicación web.
Entonces... comenzamos!!!
proyecto Swing
BD
controlador
Vista
swing
Descargar proyecto
BD
Descargar base de datos para este proyecto
Aplicación WEB:
Primero debemos crear un nuevo proyecto java web
copiar los paquetes: bean, dao y util
El resto de paquetes (considerando este proyecto) no se utiliza en una aplicación web.
Agregamos las librerías (sqljdbc4.jar)
Además en la aplicación web utilizaremos la librería JSTL para mostrar tabla de registros (en este caso autores).
Controlador
Declaramos los métodos necesarios para atender las operaciones CRUD:
Tomemos en cuenta que un Servlet puede responder a través de response (HttpServletResponse) o redireccionar a un recurso: como puede ser un html, jsp, otro Servlet e incluso a si mismo (dado que todo Servlet es un recurso).
Creamos un nuevo Servlet llamado Autor (en el paquete controlador).
Programamos processRequest (método que se ejecuta sin importar si la solicitud al Servlet es get o post):
La línea 39, recupera el parámetro llamado action el cuál contiene la información que informa de la solicitud del cliente. Sin embargo, puede suceder que no se especifique el parámetro action, en cuyo caso la variable operacion tomaría el valor de null. Razón por la que se incluye la línea 40.
La línea 61 redirecciona a un recurso especificado en la variable irA que por default es index.jsop (ver línea 38).
Si y sólo si la operacion es diferente de null (línea 40), se revisará si la operación (petición del usuario) es alguna de las siguientes:
¿cuál es la diferencia entre formAdd y crear ?
formAdd se utilizará para redireccionar al formulario que permita especificar los datos del nuevo registro, mientras que crear tomará los datos del formulario y procederá a guardar/crear/insertar el nuevo registro.
y...
¿cuál es la diferencia entre formEdit y modificar?
formEdit recuperará los datos del registro a editar (por medio de su ID) y redireccionará al formulario que permita modificar el registro, haciendo llegar los datos del registro para colocarlos por default y que el usuario ya no transcriba todos los datos y sólo modifique los campos que requiera.
modificar (semejante a crear) toma los nuevos datos del registro, indicados en el formulario, y procede a guardar los cambios.
De la imagen anterior, se puede ver como el Servlet Autor, si ejecuta la línea 79, está actualizando el recurso al que redireccionará (irA) que en este caso es a si mismo, pero con el parámetro action=consultar. Lo que resulta en que una vez que se agrega el nuevo registro, se procede a consultar y mostrar los registros, con lo que le demuestra al usuario que se eliminó el registro al "actualizar" la tabla y estar ausente el registro eliminado.
processEdit (ver siguiente imagen)
Recupera el id del registro a modificar (línea 148), convierte a el id (pID) a entero (línea 151), recupera los datos del autor a partir de su id (línea 152), agrega a request un atributo con el nombre "attAutor" cuyo valor es el autor recuperado (línea 153).
Actualiza el nombre del recurso al que se redireccionará (línea 154)
En caso de existir un error al recupera el id/convertirlo a entero, se agrega un atributo llamado "mensaje" con el valor de una cadena de texto informando del error y actualiza el recurso al que redireccionará (línea 157).
En la imagen anterior se aprecia el código del método processActualizarRegistro que es muy semejante al de crear (proccessNuevoRegistro), con la diferencia de recuperar el ID (líneas 119,125).
Y del DAO llama al método actualizar en lugar de insertar,
estos dos métodos en el DAO (actualizar e insertar) también son semejantes cambiando principalmente al preparar la sentencia SQL.
Para eliminar y consultar
prácticamente sólo se hace uso del DAO que copiamos de la aplicación de escritorio (swing)
Vistas
Creamos/diseñamos el index.jsp utilizando bootstrap
Y diseñamos el formulario para un nuevo registro en (autorC.jsp), para hacerlo rápidamente, utilizamos http://bootsnipp.com/forms?version=3 (para saber como utilizar la herramienta visite blog twitter-bootstrap)
Al terminar autorC.jsp realizamos una copia y renombramos a autorU.jsp (para editar autor) aplicando sólo algunos ajustes dado que el formulario es semejante.
En autorR.jsp se imprime la tabla con los registros.
Descargar la aplicación web
blog en proceso...
En este post proponemos una estrategia para ello:
Utilizaremos MVC pero sin el uso de algún framework para ello.
¡Tu aplicación de "escritorio" ya cuenta con BEAN´s y DAO´s y con su respecta manipulación de datos (operaciones CRUD) ?
Entonces sólo hace falta el controlador (servlet) y la vista (jsp) para tener la replica como aplicación web.
Entonces... comenzamos!!!
swing
El proyecto de escritorio "swing" es de la autoría de un alumno de 3° "C", en la DATIC-UTEZ
https://www.facebook.com/jorge.zmoke
Tomo el proyecto para abordar un ejemplo del procedimiento para replicarlo en versión Web.
Descargar proyecto
BD
Descargar base de datos para este proyecto
autoría del mismo alumno de 3° "C".
Aplicación WEB:
Primero debemos crear un nuevo proyecto java web
copiar los paquetes: bean, dao y util
El resto de paquetes (considerando este proyecto) no se utiliza en una aplicación web.
Agregamos las librerías (sqljdbc4.jar)
Además en la aplicación web utilizaremos la librería JSTL para mostrar tabla de registros (en este caso autores).
Controlador
Declaramos los métodos necesarios para atender las operaciones CRUD:
Tomemos en cuenta que un Servlet puede responder a través de response (HttpServletResponse) o redireccionar a un recurso: como puede ser un html, jsp, otro Servlet e incluso a si mismo (dado que todo Servlet es un recurso).
Creamos un nuevo Servlet llamado Autor (en el paquete controlador).
Programamos processRequest (método que se ejecuta sin importar si la solicitud al Servlet es get o post):
La línea 39, recupera el parámetro llamado action el cuál contiene la información que informa de la solicitud del cliente. Sin embargo, puede suceder que no se especifique el parámetro action, en cuyo caso la variable operacion tomaría el valor de null. Razón por la que se incluye la línea 40.
La línea 61 redirecciona a un recurso especificado en la variable irA que por default es index.jsop (ver línea 38).
Si y sólo si la operacion es diferente de null (línea 40), se revisará si la operación (petición del usuario) es alguna de las siguientes:
- formAdd
- crear
- consultar
- formEdit
- modificar
- eliminar
¿cuál es la diferencia entre formAdd y crear ?
formAdd se utilizará para redireccionar al formulario que permita especificar los datos del nuevo registro, mientras que crear tomará los datos del formulario y procederá a guardar/crear/insertar el nuevo registro.
¿cuál es la diferencia entre formEdit y modificar?
formEdit recuperará los datos del registro a editar (por medio de su ID) y redireccionará al formulario que permita modificar el registro, haciendo llegar los datos del registro para colocarlos por default y que el usuario ya no transcriba todos los datos y sólo modifique los campos que requiera.
modificar (semejante a crear) toma los nuevos datos del registro, indicados en el formulario, y procede a guardar los cambios.
De la imagen anterior, se puede ver como el Servlet Autor, si ejecuta la línea 79, está actualizando el recurso al que redireccionará (irA) que en este caso es a si mismo, pero con el parámetro action=consultar. Lo que resulta en que una vez que se agrega el nuevo registro, se procede a consultar y mostrar los registros, con lo que le demuestra al usuario que se eliminó el registro al "actualizar" la tabla y estar ausente el registro eliminado.
processEdit (ver siguiente imagen)
Recupera el id del registro a modificar (línea 148), convierte a el id (pID) a entero (línea 151), recupera los datos del autor a partir de su id (línea 152), agrega a request un atributo con el nombre "attAutor" cuyo valor es el autor recuperado (línea 153).
Actualiza el nombre del recurso al que se redireccionará (línea 154)
En caso de existir un error al recupera el id/convertirlo a entero, se agrega un atributo llamado "mensaje" con el valor de una cadena de texto informando del error y actualiza el recurso al que redireccionará (línea 157).
En la imagen anterior se aprecia el código del método processActualizarRegistro que es muy semejante al de crear (proccessNuevoRegistro), con la diferencia de recuperar el ID (líneas 119,125).
Y del DAO llama al método actualizar en lugar de insertar,
estos dos métodos en el DAO (actualizar e insertar) también son semejantes cambiando principalmente al preparar la sentencia SQL.
Para eliminar y consultar
prácticamente sólo se hace uso del DAO que copiamos de la aplicación de escritorio (swing)
Vistas
Creamos/diseñamos el index.jsp utilizando bootstrap
Y diseñamos el formulario para un nuevo registro en (autorC.jsp), para hacerlo rápidamente, utilizamos http://bootsnipp.com/forms?version=3 (para saber como utilizar la herramienta visite blog twitter-bootstrap)
Al terminar autorC.jsp realizamos una copia y renombramos a autorU.jsp (para editar autor) aplicando sólo algunos ajustes dado que el formulario es semejante.
En autorR.jsp se imprime la tabla con los registros.
recomiendo visitar el blog: recorrer-colecciones-con-jstl
Descargar la aplicación web
blog en proceso...
domingo, 27 de julio de 2014
selección simple y múltiple
En este post, se muestra como llenar los valores de un select simple o múltiple en una vista jsp --> (html).
Nuestro proyecto consta de los siguientes elementos
En index.jsp, iniciamos colocando 2 select (para editorial y para área)
Ahora, mostraremos como cargar los select con los datos que se encuentran en las tablas "area" y "editorial" respectivamente.
De la imagen anterior, se puede apreciar como se incorporan jequery.min.js y utezSelectX.js
utezSelect.js contiene una función llamada cargarSelectX (que espera el nombre de un Servlet), en este caso el Servlet se llama Opciones, el cuál se encarga de recuperar los valores y las opciones de cada opción que tendrá el select.
...
$('#editorial').cargarSelectX("Opciones");
$('#area').cargarSelectX("Opciones");
.....
Como se puede apreciar en la imagen anterior, ya se cuenta con las opciones en nuestros select (cada opción ha sido recuperada de nuestra bd en las tablas "editorial" y "area" respectivamente).
Ahora es conveniente aplicar un filtro, para que el usuario pueda insertar un término de búsqueda y encuentre rápidamente la opción que quiera elegir, en lugar de desplazarse por todas las opciones hasta encontrar la que requiere.
Basta con agregar las líneas 24 a 33 que se ven en la imagen anterior.
La llamada al método combobox(), es la que aplica el filtro.
...
$( "#editorial" ).combobox();$( "#area" ).combobox();.....
Selección múltiple
Además de jquery, necesitamos: tokeninput.js, token-input.css y token-input-facebook.css
En este caso se trata de un input, en lugar de un select (con un comportamiento semejante).
Se aplica tokenInput() al elemento cuyo id=autores ("#autores")
Enviando el URL, que en este caso es el recurso llamado "Opciones" (ver línea 22 de la siguiente imagen)
Además de 3 configuraciones:
Línea 23, establece el tema, recuperado de token-input-facebook.css
Línea 24, no permite seleccionar opciones duplicadas.
Línea 25, la traducción al español de la solicitud del filtro.
Como se puede apreciar en la primera imgen, el filtro no funciona del todo bien. Se resulve esperando el parámetro "q" (el valor del filtro) en el Servlet Opciones:
Bean
Se ha determinado este modelo para SelectBean, dado que en cualquier select necesitamos el valor (id) y la opción como tal (name).
(ver línea 18 de UtezSelectX.js)
Código fuente del Bean, en el código fuente puede ver que se implementa a Serializable el morivo lo puede consultar aquí.
DAO
En la línea 26, se realiza una consulta (query, que se recibe como parámetro en la declaración del método consultar) y el resutado (ResultSet) es asignado a la variable rs.
De la línea 28 a 33, se encuentra el ciclo while que itera el resultado (rs), en cada recorrido crea un SelectBean y le asigna el id y name. Al final de cada iteración (línea 32) añade el SelectBean a la lista.
Las instrucciones 28 a 33 están "encerradas" en el bloque try-catch para "capturar/controlar" en caso de ocurrir una excepción SQLException.
Finalmente, la lista es "retornada" (ver línea 38).
Código fuente del DAO
Opciones
Sea petición Get o Post, se atiende en el método processRequest.
Recordemos que de request se obtienen los parámetros del cliente (navegador web) y desde response puede responder el Servlet.
Línea 40, realizamos una composición de Gson() (puedes obtener el código fuente desde code.google.com), gson nos permitirá convertir fácilmente una lista, llama opciones de elementos SelectBean, a su representación en formato JSON.
En la línea 43, recuperamos el parámetro "q", el cuál pudiera existir o no, por ello en la línea 44, en caso de que la variable "q" tenga el valor de "nulo" o una cadena de texto sin contenido, declaramos "q" con el valor de cadena de texto vacía (línea 45).
Línea 46, obtenemos el parámetro "paramName" que contiene el valor del id del select (ver UtezSelectX.js en línea 14).
Línea 48 a 52, si y sólo si selectX es diferente de null, se revisa si ésta tiene el valor de "editorial" o "area" y asigna a la variable query la instrucción de la consulta sql.
Línea 53,54, de lo contrario (si selectX==null) se asigna la consulta, relativa a autor(es), a la variable query.
Línea 56, contando con la consulta en la variable query, se llama al método consultar del dao (SelectDao), el resultado, que es una lista de elementos SelectBean, se asigna a a variable opciones (lista declarada en la línea 41).
Un filtro en un select múltiple con el término "ed" produce 3 registros, entonces la lista
es de 3 elementos, cuya representación JSON es:
[{"name":"Edward Punset","id":"18"},{"name":"Pat Fallon y Fred Senn","id":"19"},{"name":"Salvat Editores","id":"24"}]
Línea 60, desde response, se establece el contentType que en este caso es "application/json"
Línea 61, se responde escribiendo el valor de json.
(ver línea 15 y 17 de UtezSelectX.js)
Código fuente de Opciones
UtezSelectX
Métodos importantes, utilizados.
$.get(URL,data,function(data,status,xhr),dataType)
$.get(URL,data,function(data))
línea 13: URL=servlet
línea 14: data= { paramName : $(this).attr("id") }
línea 14: data= { paramName : $(this).attr("id") }
línea 15: function(data) = function(jsonResponse) {
a 20: ...
}
Lo que resulta en:
En la línea 11, se declara la función llamada cargarSelectX que recibirá un argumento llamado servlet
Línea 12, se podrá utilizar la variable select o hacer referencia this para referirse al select (elemento html) que se le aplique la función caragarSelectX
Línea 13, inicia el uso de get con el formato $.get(URL,data,function(data))
el URL es el valor que se recibe como argumento llamado servlet (ver línea 11)
$.get(servlet, {
Línea 14, el valor de data, en este caso, se recupera el valor del atributo id del select en cuestión y tal valor se asigna a paramName, parámetro que recibe el servlet. $.get(URL,data,function(data))
Línea 15, inicia la función function(data,status,xhr), pero sólo utilizando el tipo function(data), en este caso: function(jsonResponse)
el contenido de tal función sólo tiene dos intrucciones (que terminan con "punto y coma")
Línea 16, encuentra(find) todas las opciones y las elimina (opciones/option´s del select en cuestión).
Línea 17, se utiliza each() para recorrer los los elementos de la lista (representada en JSON) que devuelve el servlet,
Línea 18, de cada elemento, de jsonResponse, el valor (value) es un objeto que contiene id y name (de acuerdo con SelectBean), dichos atributos se utilizan para ir agregando (append) opciones al select en cuestión.
Información importante:
En algunos casos es conveniente determinar si la carga de las opciones en el select será bajo transmisión asíncrona o no.
En resumen, se eliminan las opciones del select (línea 16), se recupera una lista (de elementos SelectBean) convertida a JSON (esta lista la crea y devuelve el servlet), para cada elemento de la lista se recupera el valor que es un objeto con el atributo id y name, los cuales se utilizan para ir agregando (append) opciones al select (ver línea 18).
En la línea 11, se declara la función llamada cargarSelectX que recibirá un argumento llamado servlet
Línea 12, se podrá utilizar la variable select o hacer referencia this para referirse al select (elemento html) que se le aplique la función caragarSelectX
Línea 13, inicia el uso de get con el formato $.get(URL,data,function(data))
el URL es el valor que se recibe como argumento llamado servlet (ver línea 11)
$.get(servlet, {
Línea 14, el valor de data, en este caso, se recupera el valor del atributo id del select en cuestión y tal valor se asigna a paramName, parámetro que recibe el servlet. $.get(URL,data,function(data))
Línea 15, inicia la función function(data,status,xhr), pero sólo utilizando el tipo function(data), en este caso: function(jsonResponse)
el contenido de tal función sólo tiene dos intrucciones (que terminan con "punto y coma")
Línea 16, encuentra(find) todas las opciones y las elimina (opciones/option´s del select en cuestión).
Línea 17, se utiliza each() para recorrer los los elementos de la lista (representada en JSON) que devuelve el servlet,
Línea 18, de cada elemento, de jsonResponse, el valor (value) es un objeto que contiene id y name (de acuerdo con SelectBean), dichos atributos se utilizan para ir agregando (append) opciones al select en cuestión.
Información importante:
En algunos casos es conveniente determinar si la carga de las opciones en el select será bajo transmisión asíncrona o no.
se puede encontrar un ejemplo aquí
Recomendamos utilizar el código de la imagen anterior, para cargar las opciones de un select y sólo hasta terminar de cargar las opciones proceder a seleccionar automáticamente una opción del mismo select, esto se da muy a menudo en una interfaz para modificar un registro.
Por ejemplo, cargar todos los países y seleccionar por default a México.
En resumen, se eliminan las opciones del select (línea 16), se recupera una lista (de elementos SelectBean) convertida a JSON (esta lista la crea y devuelve el servlet), para cada elemento de la lista se recupera el valor que es un objeto con el atributo id y name, los cuales se utilizan para ir agregando (append) opciones al select (ver línea 18).
BD
Puede ver el post Reconstruir proyecto NetBeans para crear un proyecto Netbeans a partir del código fuente disponible.
Reconstruir proyecto NetBeans
Normalmente, cuando se exporta un proyecto a GitHub no se incluyen los archivos de configuración del proyecto Netbeans. Por ejemplo https://github.com/abadrector/utez.app.web/tree/FKc
De tal manera que al descargar el código de GitHub, se trata de una simple carpeta que no podemos abrir con Netbeans. El motivo es porque seguramente cada usuario necesita su propio nombre de proyecto y tendrá diferente configuración en cuanto a: versión de Netbeans, java y/o servidor de aplicación web (e.j. Apache tomcat)
Si sabemos que se trata del código de un proyecto web. Se puede realizar lo siguiente:
Crear un nuevo proyecto "Java Web".
Las carpetas web y src son las que contienen nuestras páginas web y nuestros paquetes respectivamente.
Normalmente la carpeta lib contiene nuestros jar´s.
Entonces, copiamos el contenido de web, src y lib, del zip que descargamos, a nuestro proyecto.
En src/java copiamos todo.
En web, debemos copiar todo con la excepción de META-INF y WEB-INF (a index.jsp si lo reemplazamos)
Si no contamos con la carpeta lib la creamos, y copiamos el contenido.
Regresamos a Netbeans y veremos que ya se tiene contenido en "Web Pages" y en "Source Packages"
Posiblemente con algunos errores, por que falta incluir las librerías o jar necesarios.
Los jar se encuentran, normalmente, en la carpeta lib.
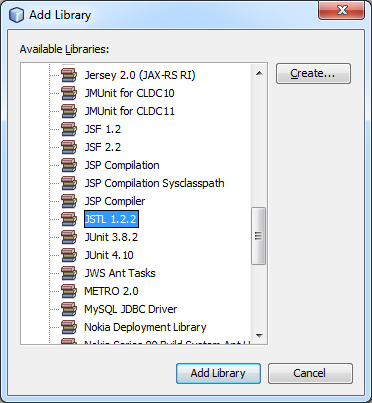
Agregamos JAR:
Acudimos a la ruta donde se encuentra nuestro proyecto, entramos a lib, y seleccionamos todos los jar.
En esta caso en particular, también se necesita la librería JSTL.
A menudo se requiere de una BD, en las aplicaciones web, en este caso, el script de la bd, está en: https://github.com/abadrector/utez.app.web/blob/master/src/java/BD.sql
Revisamos los datos de conexión, en este proyecto:
Limpiamos y ejecutamos nuestro proyecto.
Nota: un proceso semejante se debe seguir cuando el proyecto se realiza en una versión de netbeans mayor a la versión que se tiene, por ejemplo 7.4, y requiere abrir en 6.4 (SI es que nos da algún error)
(en un nuevo proyecto, sólo se debe de copiar lo de src, lib, y web, sin META ni WEB-INF, y agregar las librerías y/o jar necesarios).
(en un nuevo proyecto, sólo se debe de copiar lo de src, lib, y web, sin META ni WEB-INF, y agregar las librerías y/o jar necesarios).
Suscribirse a:
Comentarios (Atom)